- 7. Oktober 2024
- By Sophie
- 3127
- Aktuelles in der Online Marketing Welt, Marketing-Tipps
Barrierefreiheit auf der Website bald Pflicht
Ab 2025 wird die barrierefreie Website verpflichtend.
Unter Barrierefreiheit im Alltag kann sich sicher jeder etwas vorstellen – zum Beispiel die Rollstuhlrampe zum Zugang auf den Bahnsteig, das rhythmische Ampelgeräusch, bevor die Ampel auf grün springt oder Ausschilderungen mit Braille Schrift. Digitale Barrierefreiheit hingegen ist bisher für die Wenigsten greifbar. Deshalb erklären wir es euch!
Was ist digitale Barrierefreiheit?
Wir starten mit einem kleinen Selbstexperiment.
1. Versucht euch anhand der folgenden Beschreibung das Bild so genau wie möglich vorzustellen!
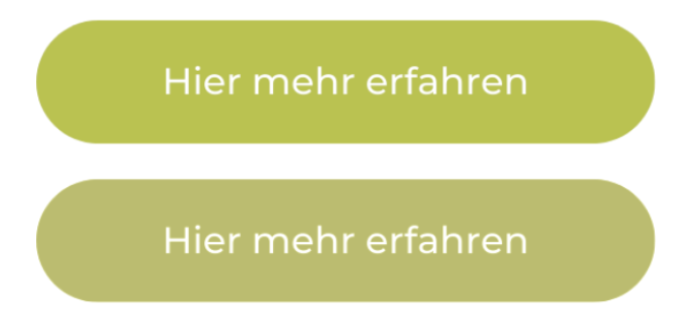
2. Auf einer Website steht “Klicke auf den grünen Button, um mehr über Barrierefreiheit zu erfahren.”

Welchen der beiden Buttons klickt ihr an?
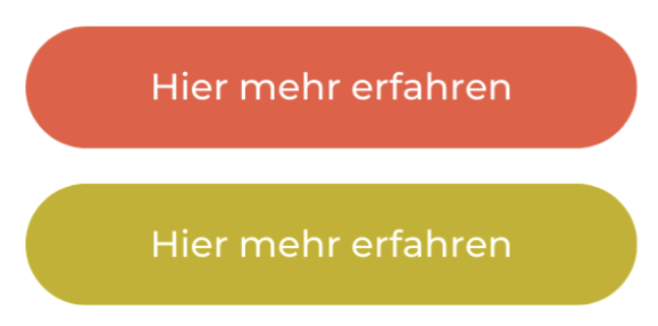
Genau diese Frage stellen sich auch Personen mit Deuteranopie (Grünblindheit) – deren Simulation ihr gerade gesehen habt. Eigentlich sehen die Buttons nämlich so aus:

Durch die identische Textbezeichnung ist für Personen mit Grünblindheit kein Unterschied erkennbar. Sie werden daher in der freien Zugänglichkeit beschränkt – in ihrer digitalen Barrierefreiheit. Auch das andere Beispiel zeigt, wie digitale Barrierefreiheit NICHT aussieht. Denn unter dem Bild im ersten Versuch kann man sich mit dieser Beschreibung herzlich wenig vorstellen.
Laut dem Statistischen Bundesamt leben in Deutschland mehrere hunderttausende Menschen mit Einschränkungen, z. B. beim Hören, Sehen oder Verstehen. Dazu kommen über 6 Millionen Erwachsene, die nicht richtig Deutsch lesen oder schreiben können. Vor allem diese Personengruppen werden mit oben genannten Beispielen offensichtlich ausgeschlossen.
Digitale Barrierefreiheit sorgt dafür, allen Personen den Zugang zu digitalen Lösungen ohne Barrieren zu ermöglichen
Die meisten Barrieren sind jedoch nicht so offensichtlich, wie die gerade genannten. Wir zeigen euch, was ihr beachten müsst, damit eure Website barrierefrei ist.
Was bedeutet Barrierefreiheit bei unserer Website?
Eine barrierefreie Website ist so gestaltet, dass sie von allen Menschen unabhängig von ihren individuellen Fähigkeiten, Einschränkungen oder technischen Endgeräten genutzt werden kann. Das bedeutet, dass keine zusätzlichen Installationen benötigt werden. Es geht dabei also nicht nur um Menschen mit körperlichen oder psychischen Beeinträchtigungen.
Barrierefreie Websites sind für alle zugänglich.
Klassische Hürden sind beispielsweise die eingangs gezeigten: Uneindeutige Hinweise und Farbgebung oder unvollständige Angaben.
Um solche Hürden zu vermeiden und sicherzustellen, dass eure Website barrierefrei ist, haben wir die wichtigsten Punkte in einer Checkliste zusammengefasst.
Wer muss eine barrierefreie Website haben?
Behörden und öffentliche Verwaltungen sind schon seit einigen Jahren dazu verpflichtet, die Barrierefreiheit auf ihrer Website zu achten. Ab Mitte 2025 werden B2C Unternehmen zur digitalen Barrierefreiheit verpflichtet. Das heißt, alle Websites, die sich konkret an Endverbraucher:innen richten. Z. B. Banken, Friseure, Ärzte, aber auch Restaurants, Einzelhändler und Onlineshops.
Die barrierefreie Website wird Pflicht ab 2025
Wichtig vorweg: Unsere Auskunft ersetzt keine Rechtsberatung! Seid ihr ab 2025 gesetzlich dazu verpflichtet (das findet ihr im nächsten Absatz heraus), holt euch bitte rechtliche Beratung für diesen Prozess.
Ab dem 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, was Unternehmen zu einer barrierefreien Website verpflichtet. Das Gesetz ist eine Reaktion auf die EU-Richtlinie des European Accesivility Act (EAA), die europaweit einheitliche Regelungen zur Barrierefreiheit im Internet definiert.
Kleinstunternehmen sind von der Gesetzgebung ausgenommen, wenn sie
– weniger als 10 Beschäftigte
– und weniger als einen Jahresumsatz von 2 Millionen Euro
– und eine Jahresbilanzsumme von maximal 2 Millionen Euro haben.
Trifft auch nur einer der drei genannten Punkte zu, seid ihr gesetzlich zur Barrierefreiheit eurer Website verpflichtet – zumindest in den Stufen A und AA.
Die Barrierefreiheit gliedert sich in drei vorgegebene Konformitätsstufen:
– Konformitätsstufe A: grundlegende Zugänglichkeit bzw. Mindestanforderungen der Zugänglichkeit > ein Muss
– Konformitätsstufe AA: gute Zugänglichkeit > ein Soll
– Konformitätsstufe AAA: bestmögliche Zugänglichkeit > ein Kann
Mehr Informationen zu den konkreten Handlungsschritten findet ihr auf den offiziellen Seiten des Gesetzgebers.
Bei Nichteinhaltung der gesetzlichen Vorgaben drohen euch die vorübergehende Einstellung des Geschäftsbetriebs oder ein Bußgeld von bis zu 100.000 €.
Aber keine Panik! Es gibt eine Übergangsregelung: Alle bestehenden Inhalte, die vor dem 28.6.2025 veröffentlicht wurden, müssen erst bis Mitte 2030 angepasst werden.
Ihr seid rein rechtlich von den Regelungen befreit? Wir nennen euch fünf gute Gründe, warum sich eine barrierefreie Website trotzdem lohnt!
Wie sieht eine barrierefreie Website aus?
Das Internet ist grundsätzlich für alle da – egal welche Sprache gesprochen wird, welcher soziale Hintergrund besteht, welche Einschränkung eine Person hat oder welche Technik sie nutzt.
Mit einem ähnlichen Gedankengang solltet ihr an die Gestaltung eurer Website gehen. Einschränkungen beim Sehen, Hören, Bewegen oder Verarbeiten von Informationen sollten sich nicht darauf auswirken, wie eure Website genutzt werden kann.
Beispielsweise brauchen Personen mit Sehbehinderungen starke Kontraste, gehörlose Menschen sind auf Untertitel angewiesen und blinde Menschen brauchen Alternativtexte für Bilder, um zu verstehen, was alle anderen sehen.
Die wichtigsten Punkte haben wir euch in einer Checkliste zusammengefasst.
Barrierefreie Website Checkliste
Bitte berücksichtigt, dass diese Checkliste keine vollständige Qualitätskontrolle ersetzt und nicht mit einem offiziellen Test nach dem internationalen „Web Content Accessibility Guidelines“-Standard (WCAG) gleichzusetzen ist. Über welche Stellen ihr einen solchen machen könnt, erklären wir dir im Absatz “Wie barrierefrei ist eure Website?”.
Bilder und Videos
Hinterlegt bei allen Bildern auf eurer Website informative Alt-Texte – diese sind wichtig für Screenreader (Bildschirmleseprogramme, die blinde Personen nutzen).
Good to know: Hierdurch erhaltet ihr einen Suchmaschinen-Bonus! Denn Suchmaschinen werten auch Alt-Texte aus und beziehen diese in deine Indexierung ein.
Wie ihr den perfekten Alt-Text formuliert, erklären wir euch bald in einem separaten Beitrag.
Videos und Audiodateien
Fügt bei all euren Videos Untertitel ein oder stellt alternativ Videos in Gebärdensprache zur Verfügung. Lasst für blinde Menschen Audiodeskriptionen erstellen.
Sprache
Verwendet klare, einfache Sprache oder bietet eure Inhalte alternativ in einer solchen Version an. Schreibt kurze Sätze mit einem einfachen Satzbau und erklärt Fremdwörter.
Inhalte und Navigation
Gestaltet eure Inhalte strukturiert und übersichtlich und setzt Bilder und Grafiken ein, um die Bedeutung zu untermalen. Vermeidet übermäßige Komplexität in der Navigation und baut logische und flache Hierarchien.
Überschriften-Struktur
Haltet euch auch bei euren Überschriften an eine einheitliche Struktur. Screenreader Nutzer:innen navigieren so durch den Text.
Suchfunktion
Eure Suchfunktion sollte klar sichtbar an einer prominenten Stelle eurer Website sein.
Links
Alle Links auf der Website sollten eindeutig und informativ gestaltet sein, damit der Zielort des Links bereits im Linktext ersichtlich ist. Außerdem ist es wichtig, dass Links gut erkennbar sind und sich visuell vom restlichen Text auf der Seite abheben.
Buttons
Setzt ihr für Verlinkungen Buttons ein, sollten diese mindestens 24 Pixel hoch und breit sein. Außerdem müssen sie vollständig über die Tastatur bedienbar sein.
Lesbarkeit
Eine gut lesbare Schriftart ist unerlässlich für eine barrierefreie Website.
Kontrastreiche Farbgebung
Setzt auf eine kontrastreiche Gestaltung eurer Website. Achtet auch auf Farbschwächen und setzt Farben nie als einziges Unterscheidungsmerkmal ein.
Ausreichend Kontraste begünstigen auch eine mobile Nutzung draußen bei Sonnenlicht!
Geräteunabhängigkeit
Dass responsives Design entscheidend für die Suchmaschinenoptimierung ist, dürfte längst bekannt sein. Doch auch im Hinblick auf die Barrierefreiheit eurer Website ist eine angepasste mobile und Desktop-Version wichtig.
Bedienbarkeit mit der Tastatur
Stellt sicher, dass eure Website vollständig ohne Maus bedienbar ist, damit auch Menschen mit motorischen Beeinträchtigungen die Seite problemlos nutzen können.
Barrierefreie Formulare
Klickt ihr auf die Beschreibung des Optionsfeld, z. B. “Name”, sollte euer Cursor in das dazugehörige Formularfeld springen.
Barrieren für Epileptiker:innen
Verzichtet auf Blinklichter oder auffällige, animierte GIFs, die epileptische Anfälle auslösen könnten.
Website Kompatibilität mit Assistiven Technologien
Eure Website sollte mit Assistiven Technologen kompatibel sein. Das sind z. B. Bildschirmleseprogramme, Vergrößerungssoftware, alternative Eingabegeräte und Spracherkennungssoftware.
Folgende Funktionen erfüllen die Geräte
– Bildschirmleseprogramme geben den Text einer Website auditiv wieder
– Vergrößerungssoftware ermöglicht es, die Größe der Website Inhalte zu erhöhen
– Alternative Eingabegeräte (z. B. Joysticks oder Sprachsteuerung) unterstützen Personen, die nicht auf einer Tastatur tippen können
Macht den Test: Wie barrierefrei ist eure Website?
Der wichtigste Test in Deutschland ist der BITV-Test der Initiative BIK (barrierefrei informieren und kommunizieren). In 60 Prüfschritten wird hier eure Website im Hinblick auf die durchleuchtet. Der Test ist kostenpflichtig, ihr könnt aber auch zur Ersteinschätzung den kostenlosen Selbsttest machen.
Hier findet ihr weitere kostenlose Alternativen:
– https://wave.webaim.org/ > Zum Testen der Kontraste zwischen Vorder- und Hintergrundfarben, Texten und Buttons sowie der Gesamtübersicht
– Nutzt eure Tastatur und stellt eure Seitenbedienbarkeit mit der Tastatur auf die Probe. Lassen sich alle Links und Schaltflächen ohne Maus mit dem Tabulator bedienen?
– https://languagetool.org/de > Zum Testen der Sprachverständlichkeit
– https://www.nvaccess.org/download/ > Versetzt euch in die Lage einer blinden Person und testet den kostenlosen Screen Reader
– https://developer.paciellogroup.com/color-contrast-checker/ > Nehmt die Kontraste eurer Seite unter die Lupe
– Lighthouse Chrome Plugin > Hier gibt es einen Accessibility Test, nach dem euch Optimierungsbedarf ausgegeben wird
– https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website/wie-barrierefrei-ist-meine-website-test > Diverse kostenfreie Tests könnt ihr auf der Seite von Aktion Mensch durchführen
5 gute Gründe für die Barrierefreiheit eurer Website
Auch wenn ihr rechtlich nicht zur Verbesserung eurer Website verpflichtet seid, lohnt sich der Prozess. Wir geben euch fünf gute Gründe!
1. Inklusion – Niemand wird ausgeschlossen
Der erste Punkt liegt auf der Hand: Die Zugänglichkeit der Website Inhalte für alle, ist der allerwichtigste aller Vorteile!
2. Größere Zielgruppe
Aus dem ersten Punkt ergibt sich aus unternehmerischer Sicht auch ein Vorteil, denn eure potentielle Reichweite vergrößert sich dadurch, dass ihr die Zugänglichkeit für alle ermöglicht.
3. Bessere Nutzererfahrung
Die Optimierung eurer Website resultiert in einer leichteren Bedienbarkeit und wirkt sich damit auf alle Website-Besucher:innen positiv aus. Mit einer verbesserten User-Experience (UX) sind alle happy!
4. Positives Image
Die Verbesserung eurer Website sendet ein positives Signal für soziale Verantwortung und wirkt sich auf euer Unternehmensimage aus.
5. Rechtskonformität & Zukunftssicherheit
Mit einer barrierefreien Website seid ihr nicht nur rechtlich auf der sicheren Seite, sondern bereitet euer Unternehmen auch für zukünftige Entwicklungen und Vorschriften vor. Immer mehr Länder verschärfen ihre Richtlinien in Bezug auf digitale Barrierefreiheit, und Unternehmen, die diese Vorgaben nicht einhalten, riskieren Strafen und rechtliche Konsequenzen.
Was kostet eine barrierefreie Website?
Die Kosten der Website hängen davon ab, ob es nur um Optimierungen und Erweiterungen geht, oder ob die Website so alt ist, dass sie von Grund auf neu erstellt werden muss. Auch der Umfang eurer Seite wirkt sich auf die Kosten aus.
Wir schauen uns die Seite gern an und geben euch eine erste Einschätzung diesbezüglich.
Auf einen Blick
– Digitale Barrierefreiheit sorgt dafür, dass Websites für alle Menschen zugänglich sind.
– Die meisten Barrieren sind nicht offensichtlich, daher ist es wichtig, sich intensiv damit auseinanderzusetzen. Kostenpflichtige Analysen oder kostenfreie Tests können dabei helfen.
– Barrierefreie Websites werden ab Juni 2025 für alle B2C Unternehmen nach dem Barrierefreiheitsstärkungsgesetz (BFSG) verpflichtend.
– Nach der Gesetzgebung müssen dann bestimmte Kriterien auf den Websites beachtet werden, z. B. Alt-Texte bei Bildern, Videos mit Untertiteln, erkennbare Kontraste, etc.
– Auch ohne die gesetzliche Verpflichtung lohnt sich die barrierefreie Website!
Um den Kreis zu schließen, greifen wir die Beispiele aus dem Experiment vom Anfang noch einmal auf. So könnt ihr die beiden Beispiele mit Barrieren stattdessen barrierefrei gestalten.
Beispiel 1: Bildbeschreibung
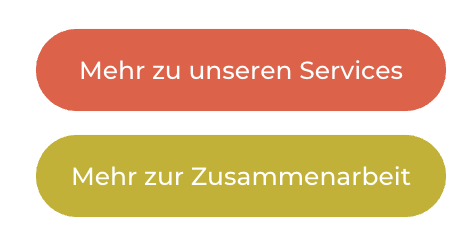
Beispiel 2: Buttons

Nutzt Farben nicht als einziges Unterscheidungsmerkmal, sondern nutzt immer auch Text zur Differenzierung.